Learning from Teta: Overcoming the challenges of iPadOS development and moving toward a bright future with Theta.
iPadOS will not be friendly to devs in the near future.
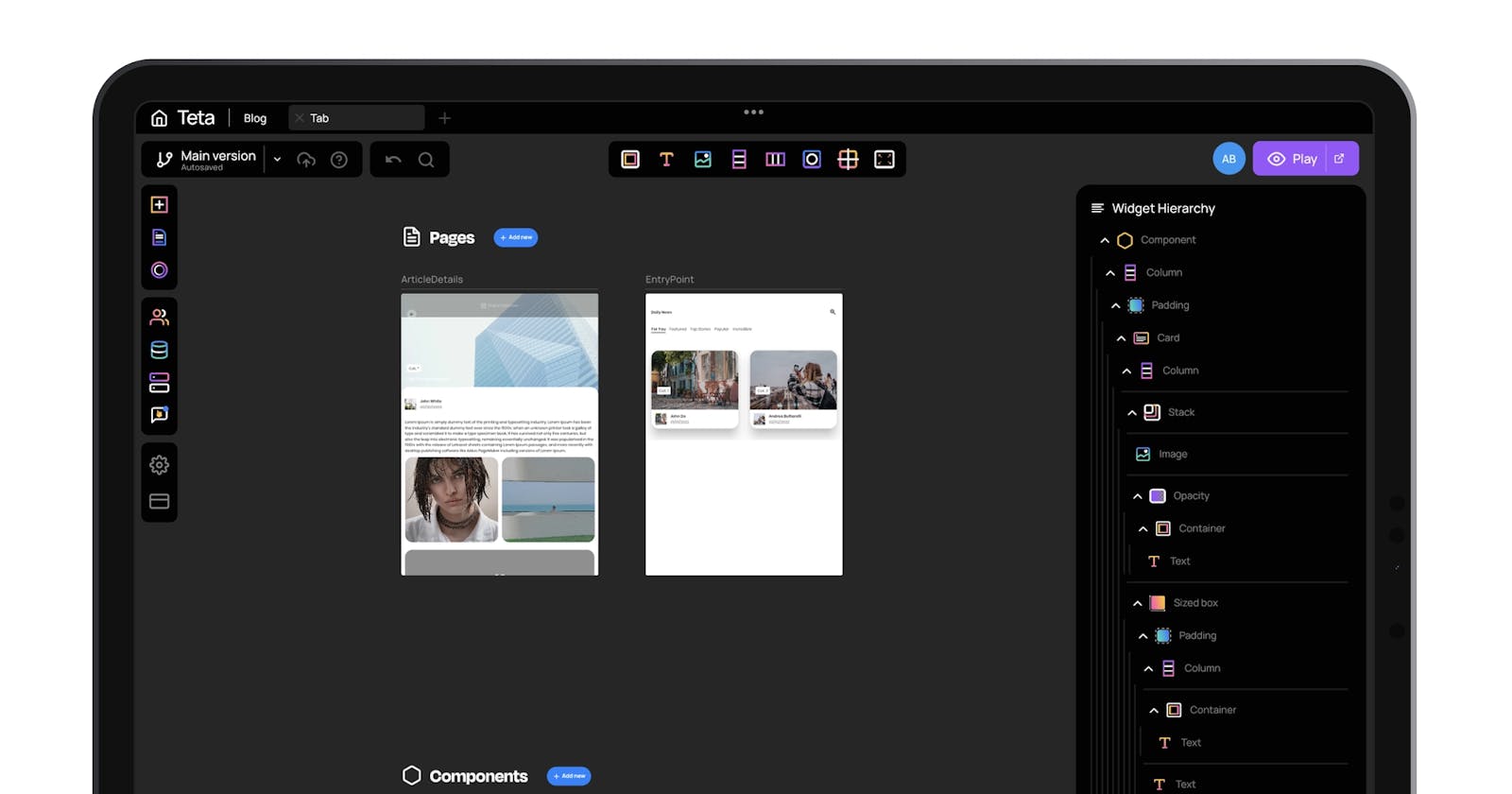
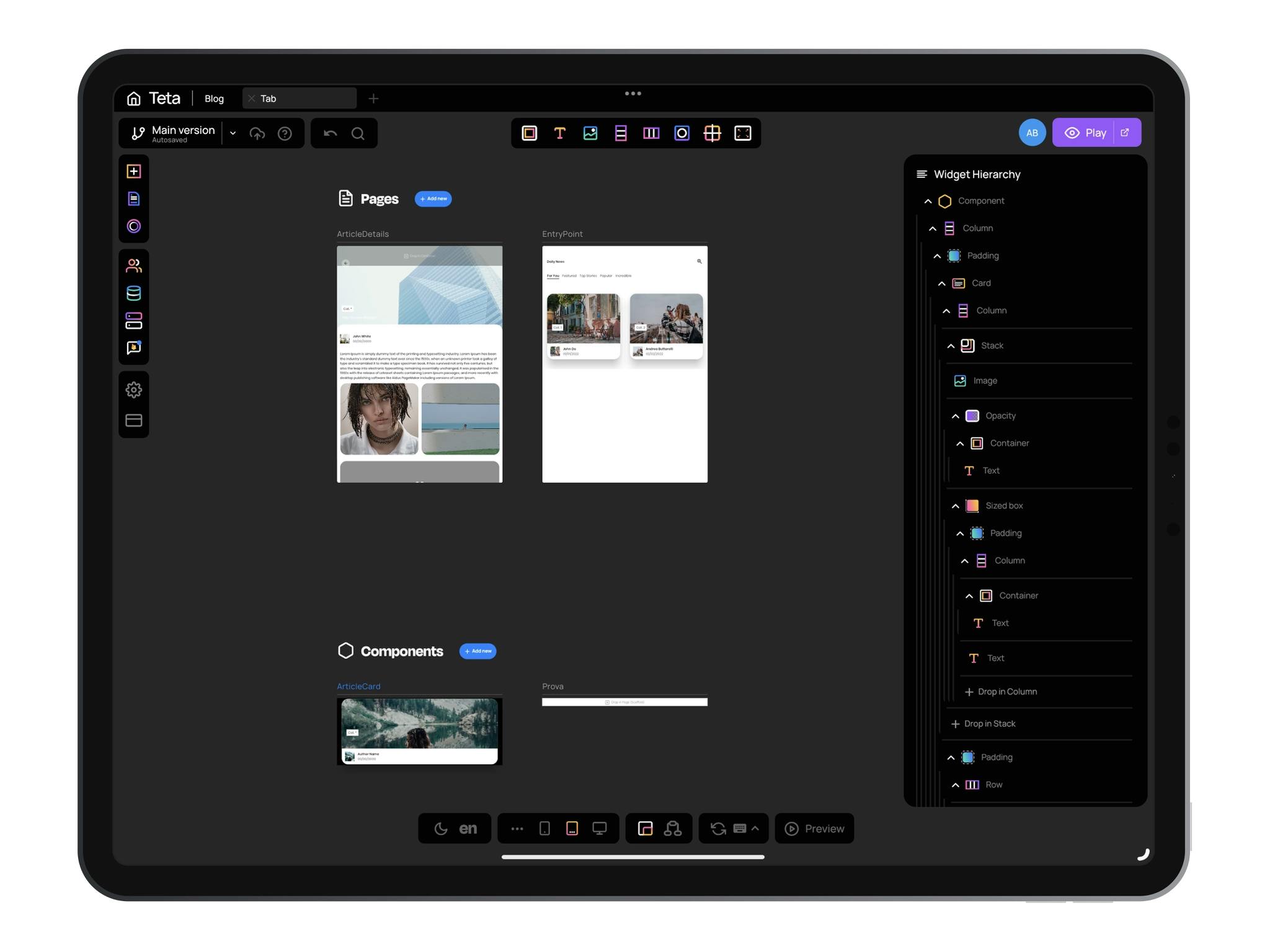
As the former CEO of Teta, a dynamic app builder for Flutter, my team and I embarked on an ambitious journey to bring our application to the iPad. We envisioned a world where not only developers but also no-code enthusiasts could leverage the power of the iPad to create stunning applications. However, our journey was fraught with challenges, leading to key insights and shaping our next venture.
When we first started, the iPad, with its large screen and powerful capabilities, seemed to be an ideal platform for Teta. It was user-friendly and intuitive, the perfect tool for both seasoned developers and those stepping into the field. This is why we initially designed Teta to be a comprehensive app builder, incorporating coding views with a drag-and-drop interface to provide a complete development experience on the iPad.

However, we quickly found ourselves at odds with Apple's stringent App Store policies. Apple prohibits apps that display code or function as app builders. This meant that to get Teta onto the App Store, we had to pivot. We removed all the views that showed code from our app builder and transformed Teta into a design-focused tool.
Despite our best efforts and the improved performance on the iPad, the response from our users was not as we had hoped. They had been expecting a native Teta experience on their iPads, one that was on par with the full-featured version they could access via web browsers. Even though they could design on the iPad, the lack of access to source code was a significant drawback.
This experience led to a realization: for the foreseeable future, the iPad will not become a 'Pro' device for developers and no-code developers. Not until Apple introduces a tool like Xcode for the iPad, which would allow for native, full-fledged app development on the device.
Eventually, for various reasons, we made the difficult decision to close Teta. But the journey wasn't a wasted effort. On the contrary, the insights we gained from Teta were invaluable. We learned about the importance of meeting user expectations, the limitations imposed by platform policies, and how to innovate within these constraints.
These lessons are now being put to use as we forge a new path with our latest product: Theta. Theta is a tool designed to build remote design systems, which can be updated instantly via API in apps. It's a different journey but one that we believe holds much promise. Our experience with Teta is shaping our approach to Theta, reinforcing our commitment to deliver tools that empower our users and meet their needs.
In conclusion, Teta's journey, as challenging as it was, led to valuable lessons and experiences that laid the groundwork for Theta (with Teta we went so far as to baste one of the largest fundraisers in Italy and we even turned down a full offer). We continue to strive to push the boundaries of app development and are excited about what lies ahead. As we turn the page and begin a new chapter, we look forward to accompanying you on this journey of innovation and growth.
Thank you for reading! (I wrote this post on my iPad)